
Client
Loopback
Industry
SaaS
Headquarters
London
Services
MVP Design
About Loopback
Outcome



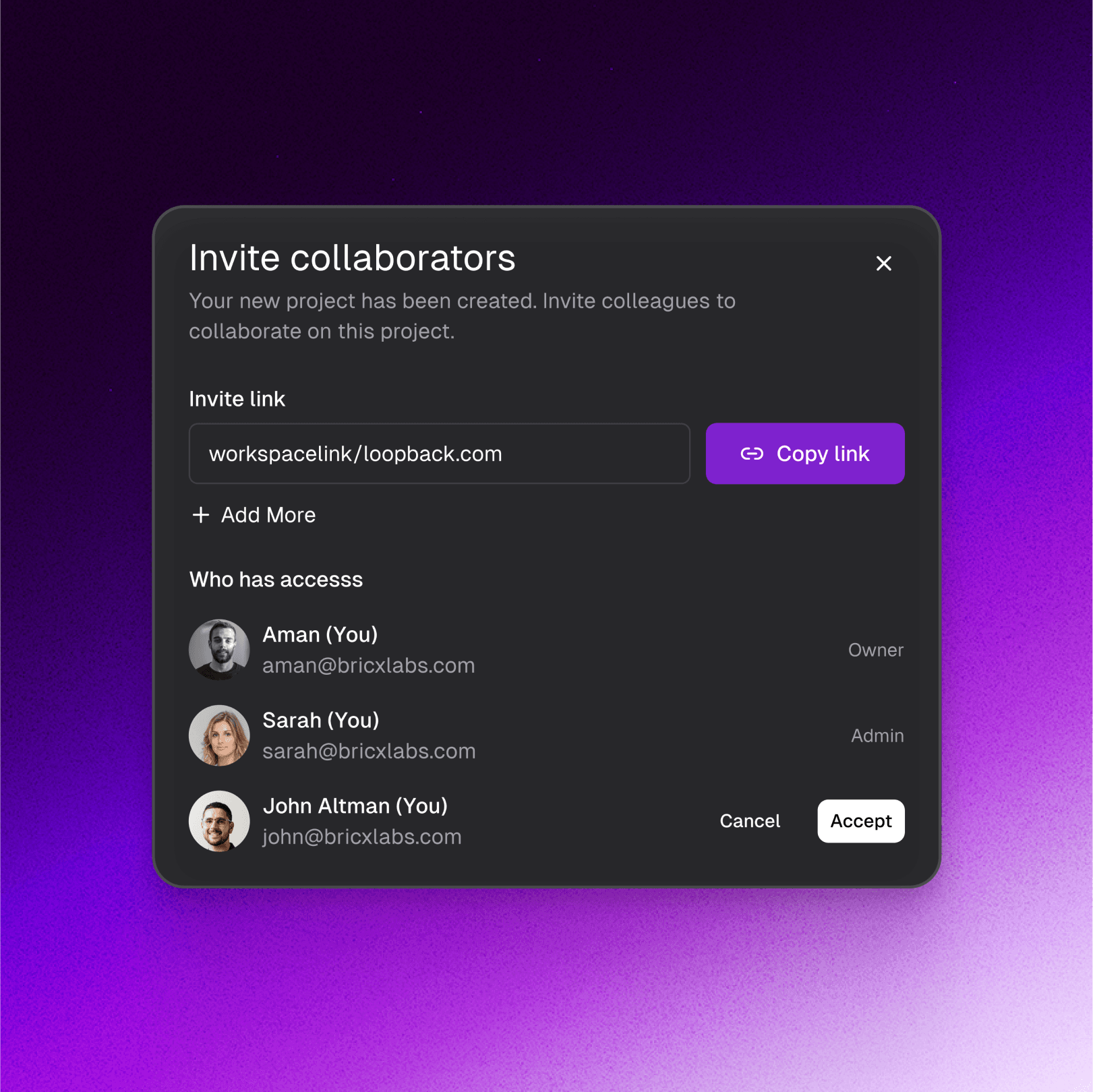
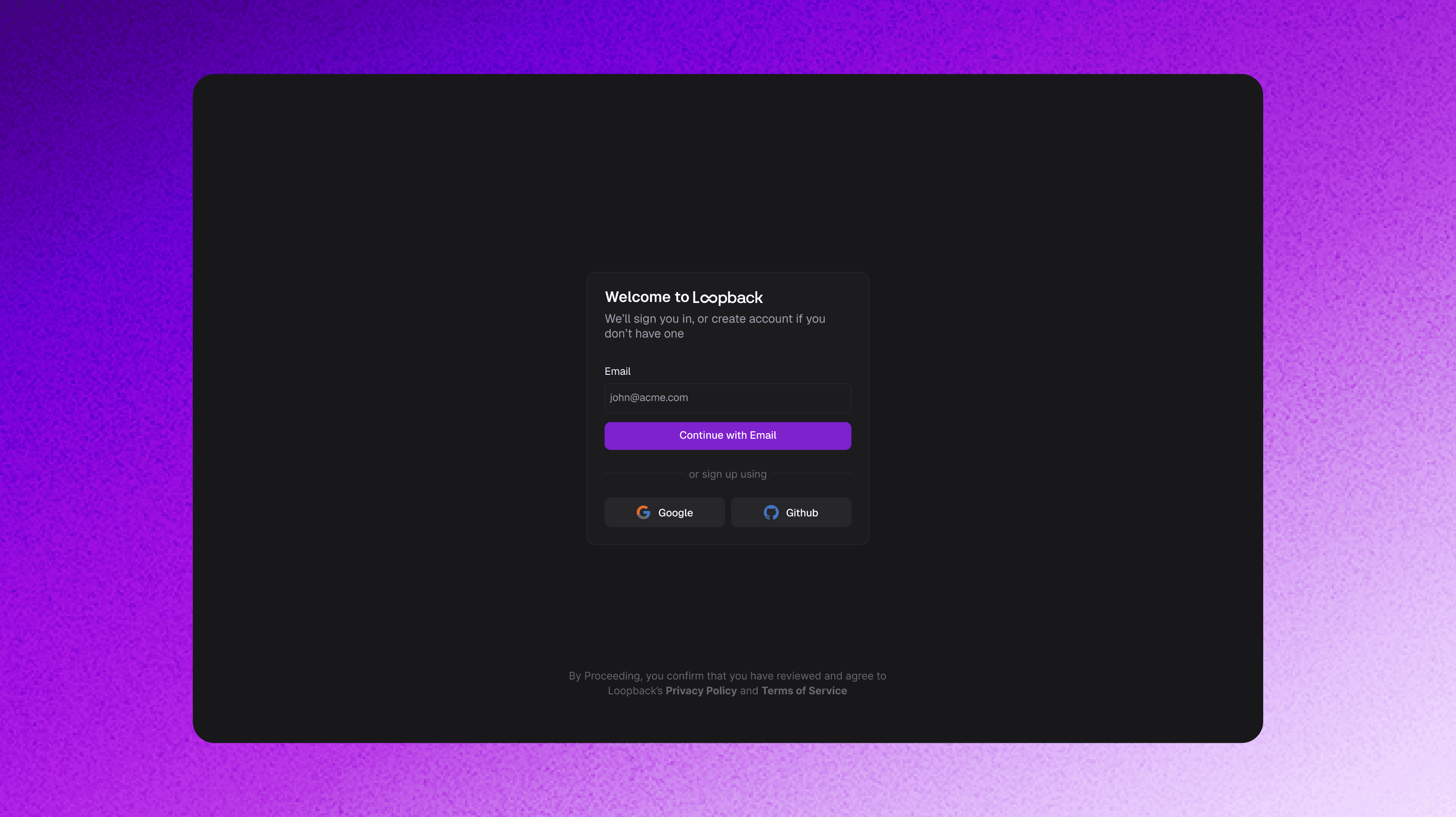
Login/Signup & Onboarding
We designed the Login/Signup and Onboarding flows with a focus on scalability and user experience.
🔗 Modular design: The Login/Signup flow was created with a modular structure, ensuring developers can easily adapt and expand it in future versions without starting from scratch.
🗂️ Global search (CMD+K): Integrated a powerful CMD+K global search feature for seamless navigation, making it effortless for users to find what they need.
🚀 Onboarding goal: Designed to guide users step-by-step through the platform, the onboarding flow helps them quickly generate their first widget and start collecting feedback.
By prioritizing ease of use and modularity, these features ensure a smooth onboarding experience while keeping the platform future-proof.
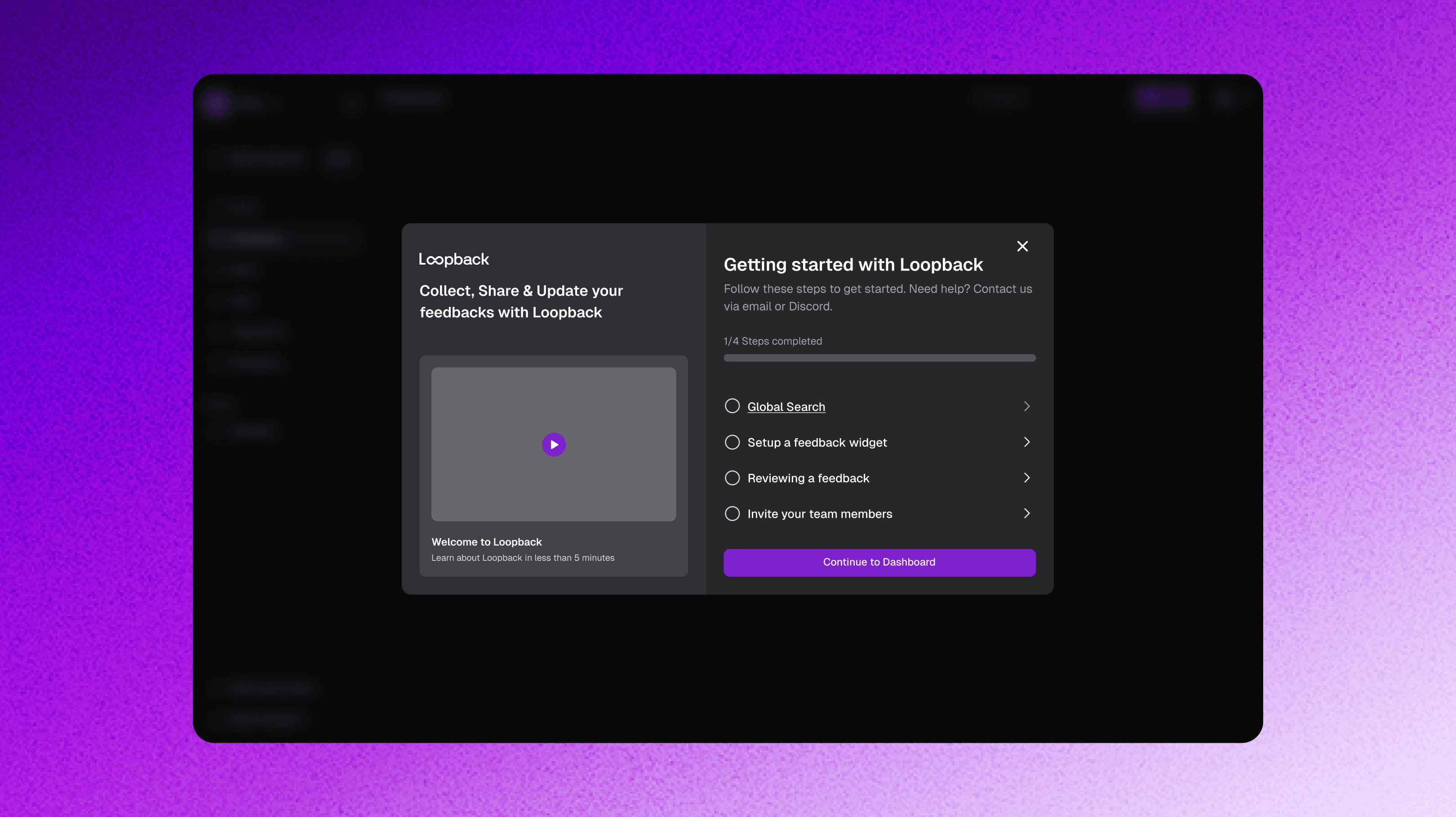
Getting Started Widget
The Getting Started Widget was designed as a post-onboarding tool to guide users through key actions and help them maximize the platform’s value.
🧭 Step-by-step guidance: The widget breaks down essential tasks like “Global Search,” “Setting up a Feedback Widget,” “Reviewing Feedback,” and “Inviting Team Members” into manageable steps.
🎥 Walkthrough video: A quick, accessible video helps users understand the platform and its core features in under five minutes.
✅ Progress tracking: A visible progress bar motivates users to complete tasks while providing a sense of accomplishment.
🔄 Ease of re-engagement: Users can revisit the widget anytime to complete pending steps or refresh their understanding of the platform.
This widget ensures users stay engaged even after onboarding, guiding them toward successful platform usage and reinforcing their confidence in Loopback.works.
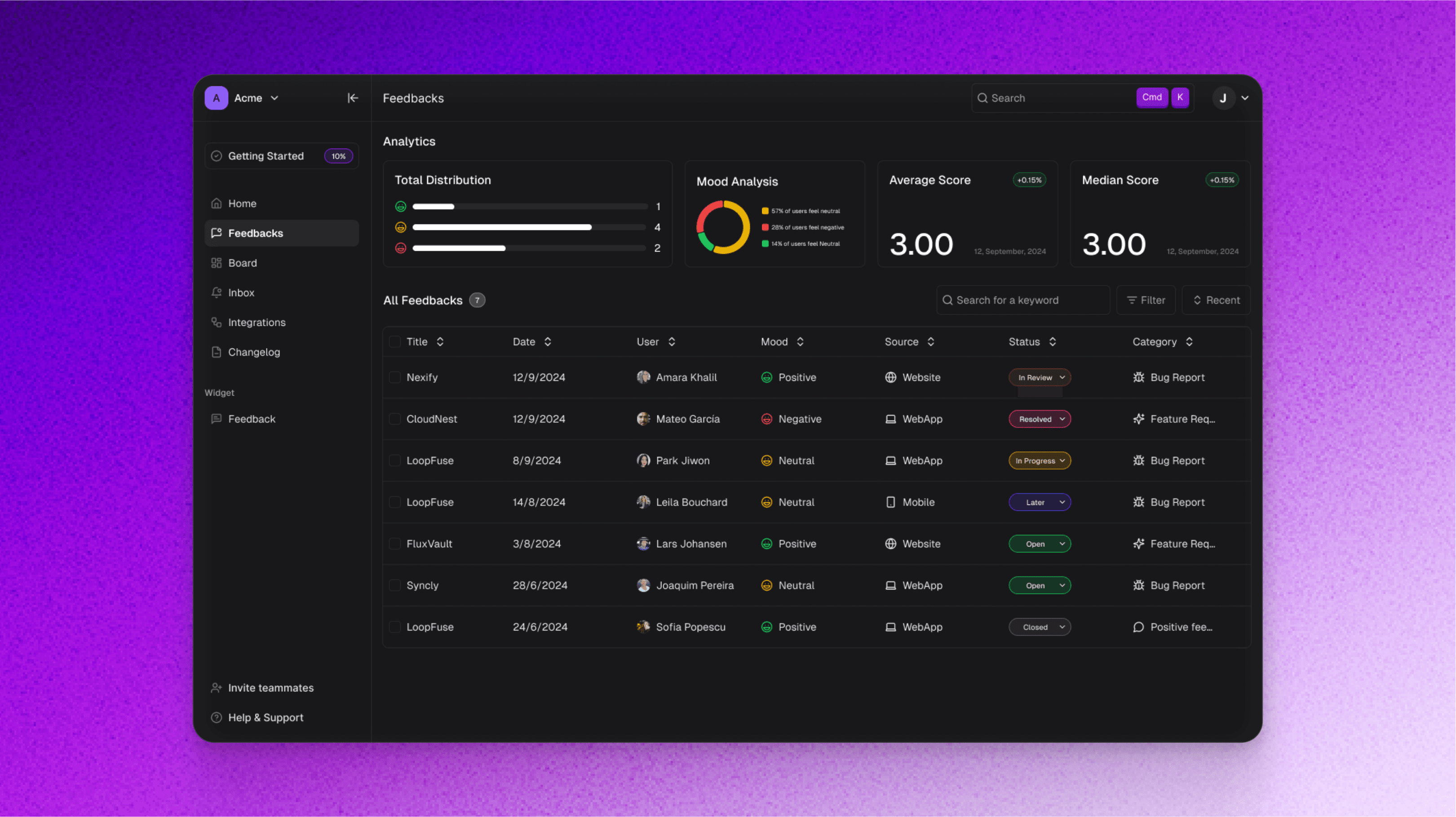
Mood Analysis Screen
The Widget Analytics Screen was designed to provide users with actionable insights into the feedback collected through the platform.
Brand Design
We also created a complete visual identity for Loopback, ensuring the branding is modern, sleek, and memorable.
🎨 Logo design: A minimal yet impactful logo that embodies Loopback’s essence of connectivity and feedback loops.
🌌 Branding: A rich, futuristic color palette with gradients, adding a professional and premium feel to the product.
📢 Launch visuals: Crafted launch graphics, including the “Introducing Loopback” design, to make a strong first impression.
This cohesive branding not only elevated the product’s visual appeal but also helped establish Loopback as a standout solution in its space.
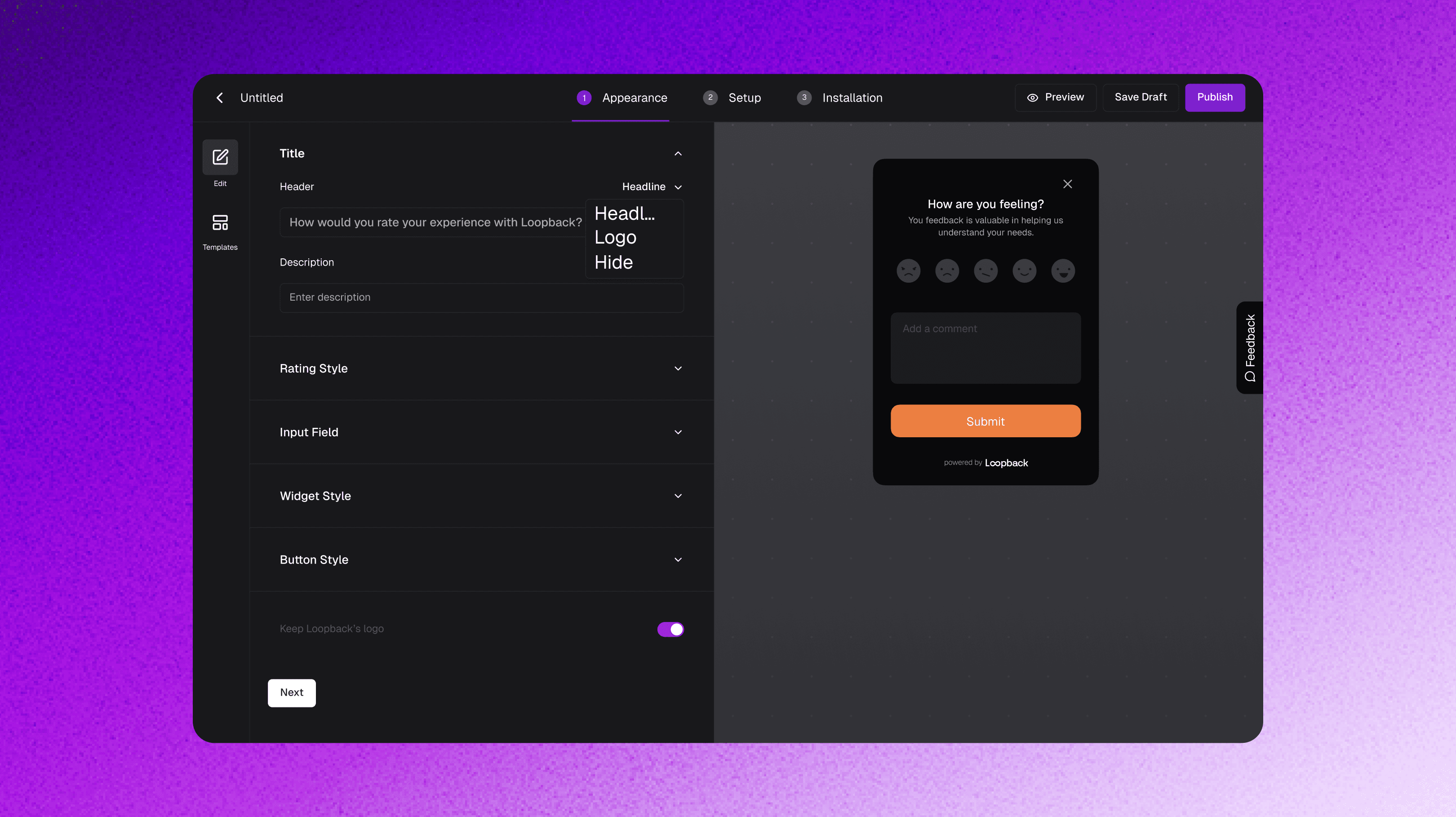
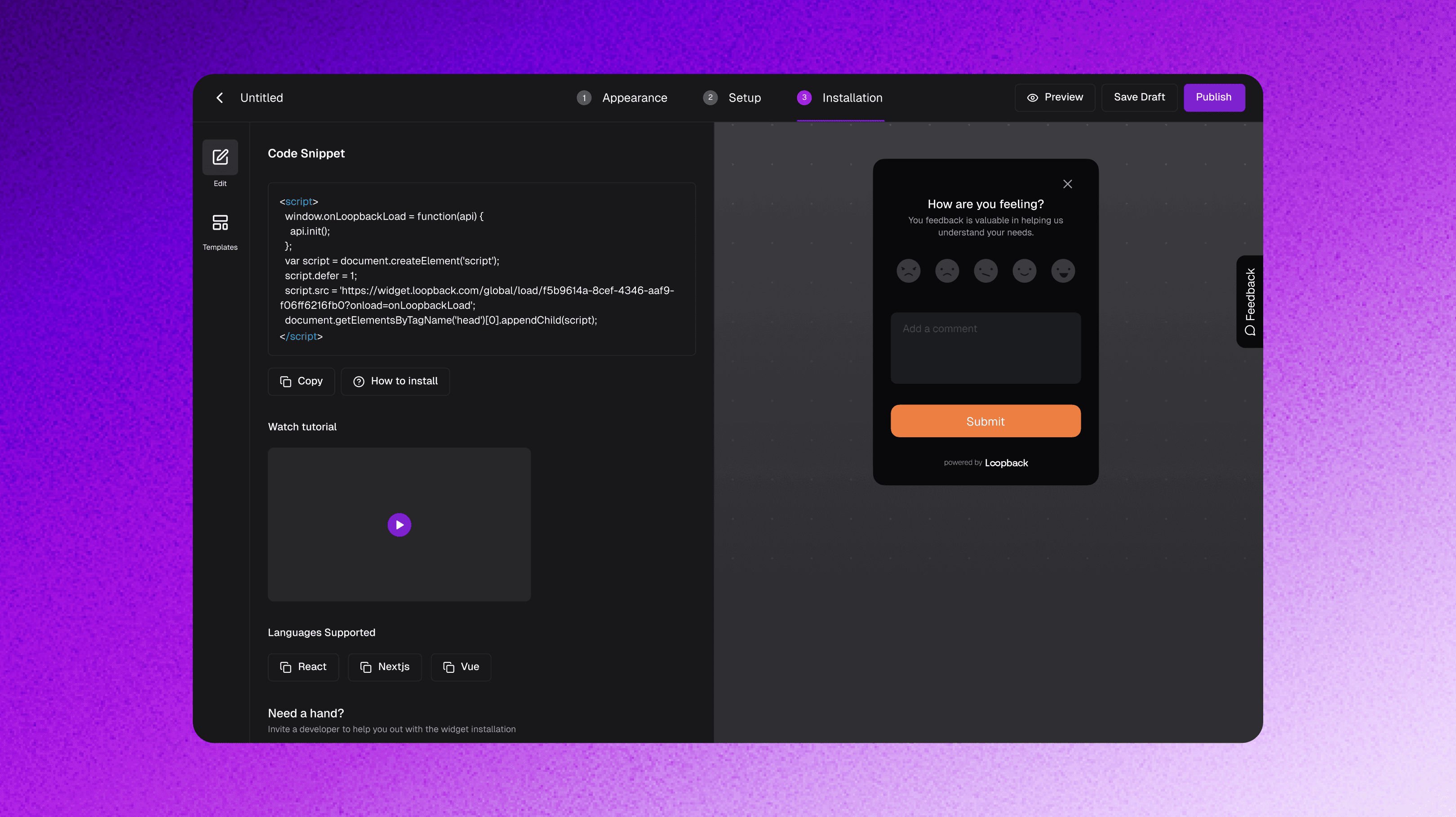
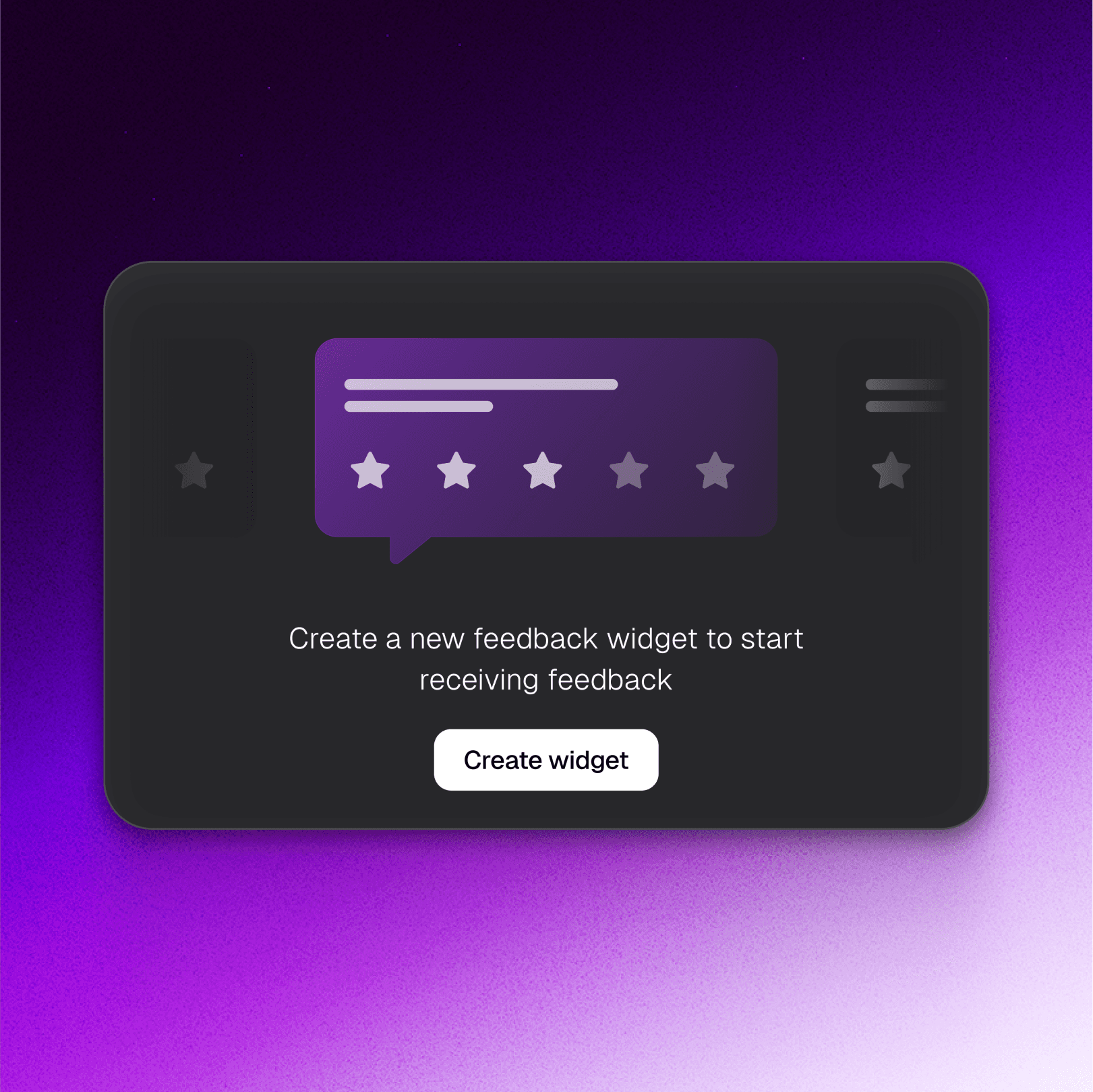
Feedback Widget Creation Tool
We developed the Feedback Widget to make gathering user insights seamless and efficient.
🌐 Universal embedding: The widget can be embedded anywhere—on websites, within products, or on landing pages—ensuring maximum flexibility.
🛠️ Ease of use: Designed to be lightweight and easy to integrate, the widget ensures a smooth experience for developers and users alike.
💬 Real-time feedback collection: Enables businesses to gather actionable insights directly from their audience, helping them improve their offerings quickly.
This widget empowers Loopback users to stay connected with their customers and continuously refine their products with real-time input.
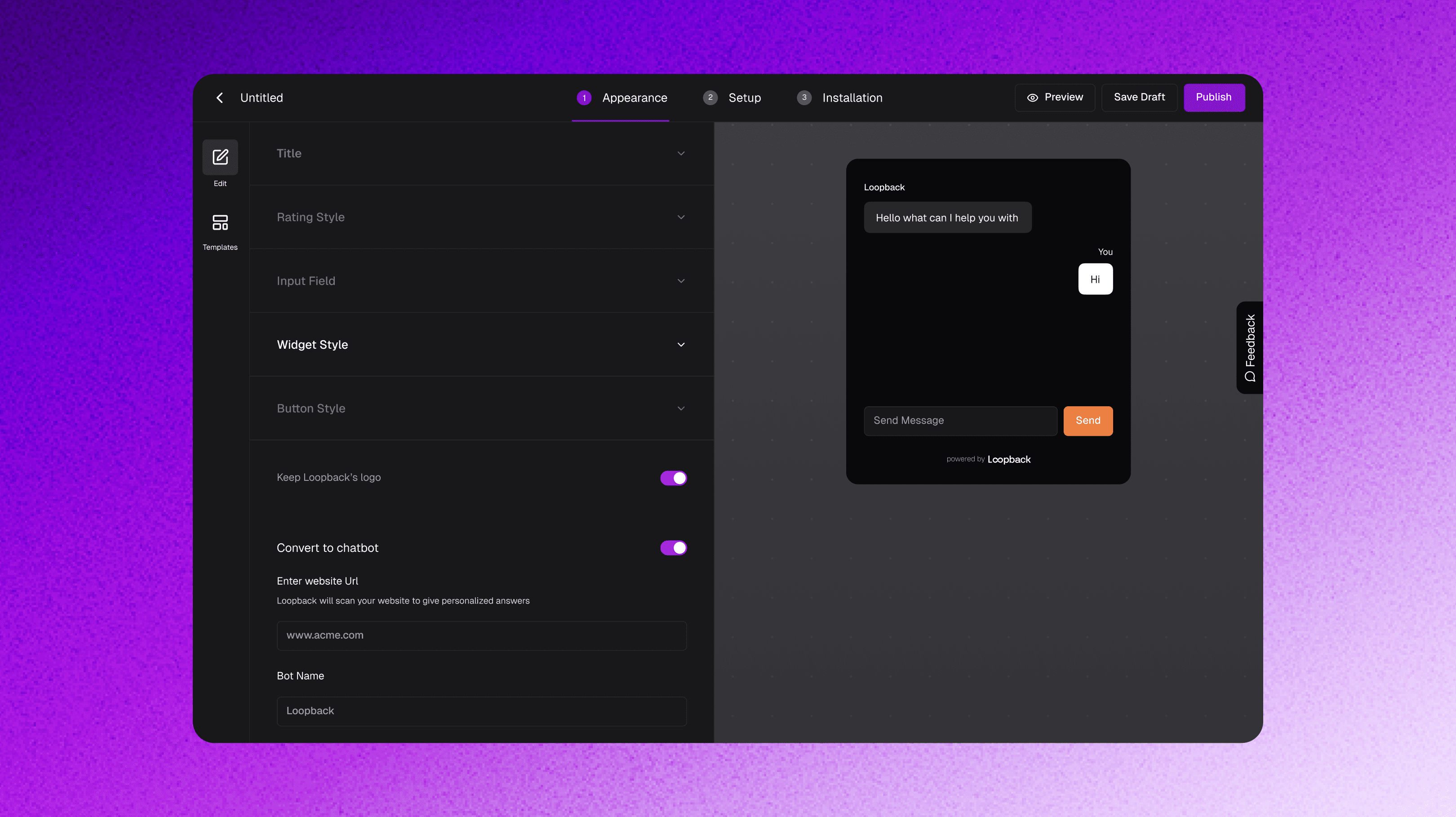
Feedback Chatbot
We enhanced the Feedback Widget by enabling it to function as an AI-powered chatbot or a human-driven communication tool.
🤖 AI knowledge base: The widget can seamlessly transform into a chatbot, sharing relevant knowledge base articles or FAQs to address user queries in real-time.
👥 Human interaction: For more personalized support, the widget allows human representatives to engage directly with users, ensuring flexibility in communication.
🔄 Dual functionality: Users can toggle between feedback collection and live chat modes, making the widget a versatile tool for businesses.
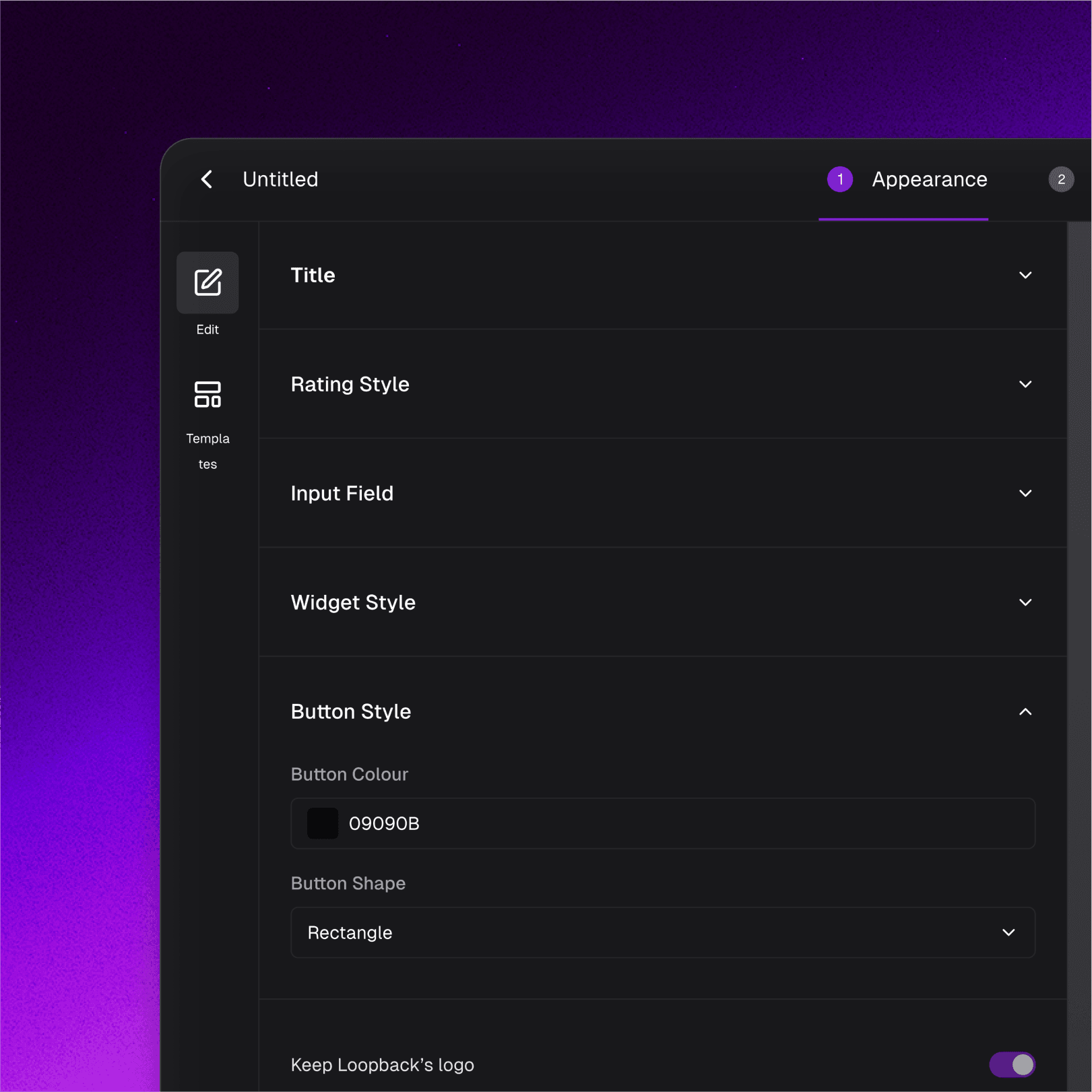
⚙️ Customizable design: The widget’s appearance and functionality can be tailored to align with a brand’s identity and specific needs.
This multi-functional widget helps businesses streamline support, enhance user engagement, and collect valuable feedback—all from a single, adaptable interface.
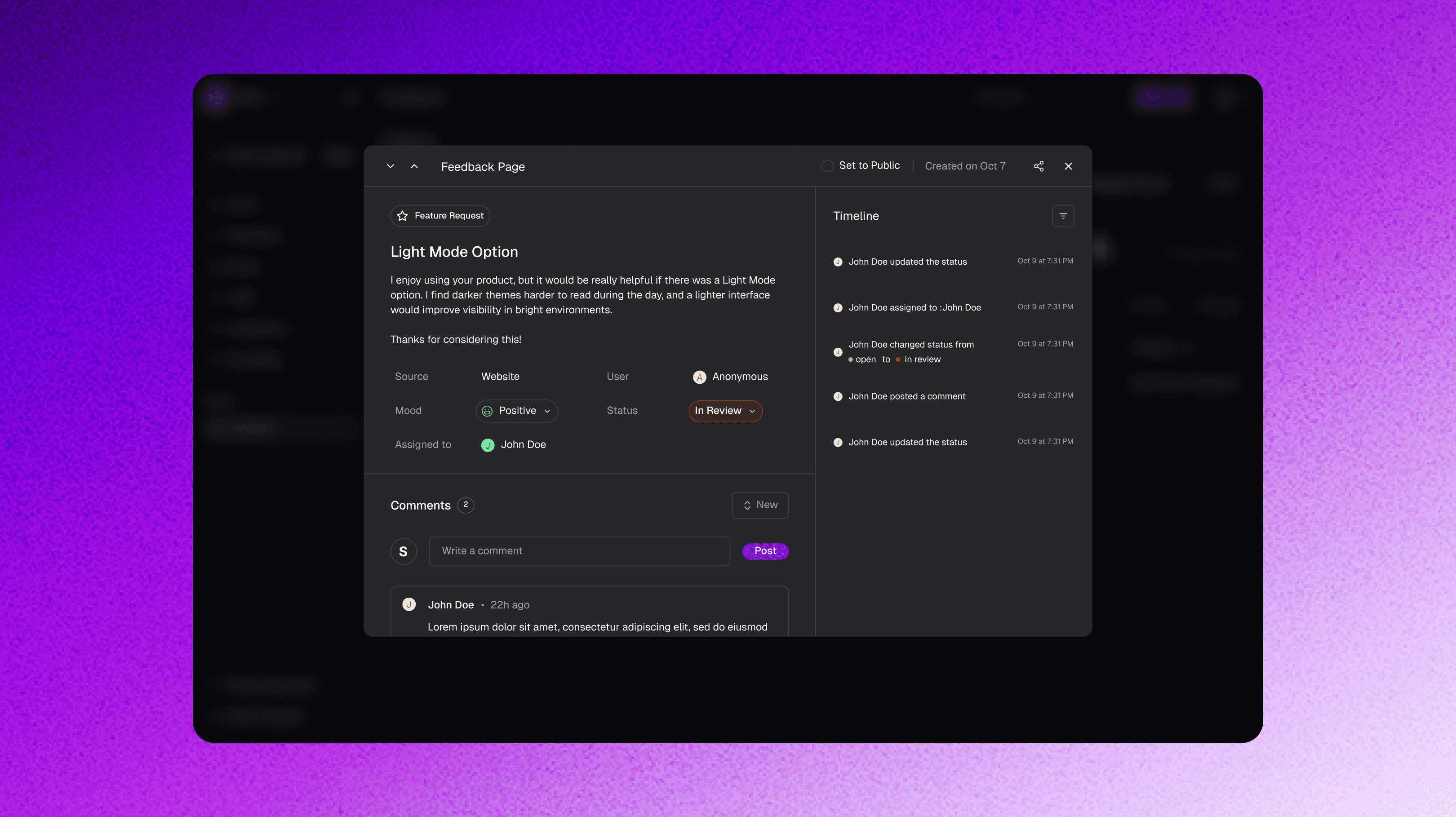
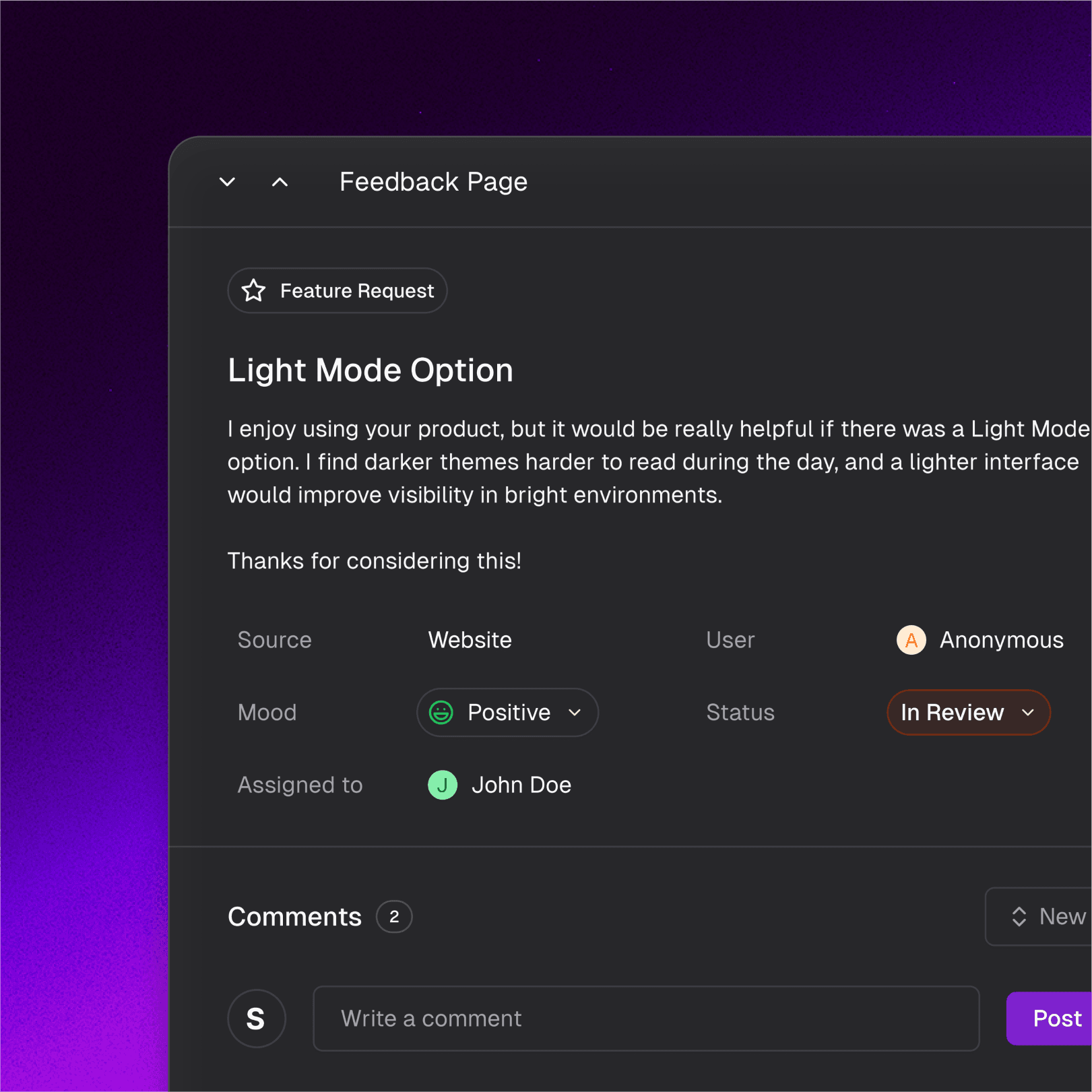
Individual Feedback Detail View
🔍 Deep dive for Product Managers: Allows managers to thoroughly analyze feedback, including the source, mood, and status, enabling actionable decision-making.
📅 Activity Timeline: Displays a detailed log of all actions taken on the feedback, from status updates to comments, giving a clear history of progress.
👥 Transparency for Feedback Givers: Users who submitted feedback can track its progress, understanding if it’s being worked on or has been resolved.
This screen bridges the gap between feedback providers and product teams, fostering trust and ensuring a smooth feedback resolution process.
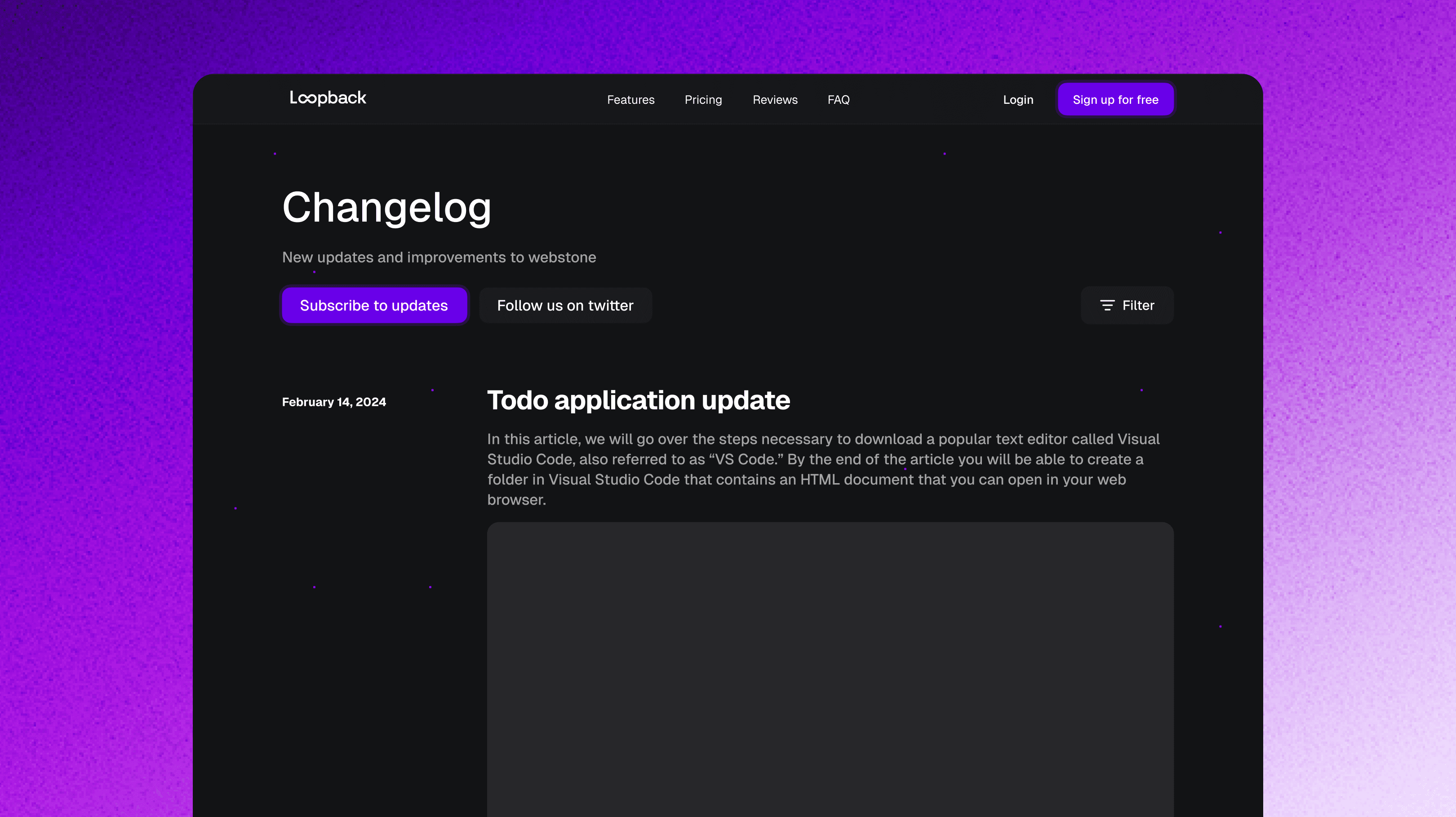
Changelog
We designed a dedicated product changelog page to keep users updated with the latest features, enhancements, and design updates.
🔔 Stay informed: Users can easily track what’s new and improved in the product, ensuring transparency and engagement.
📚 Organized updates: Updates are categorized as features, enhancements, or design improvements, making it easier for users to find relevant information.
🖼️ Visual elements: Highlights include supporting images and details for each update, adding clarity and context.
📬 Subscription option: Users can subscribe to updates or follow on Twitter for real-time notifications, enhancing user engagement.
This changelog fosters trust and keeps users in the loop, reinforcing Loopback’s commitment to continuous improvement.
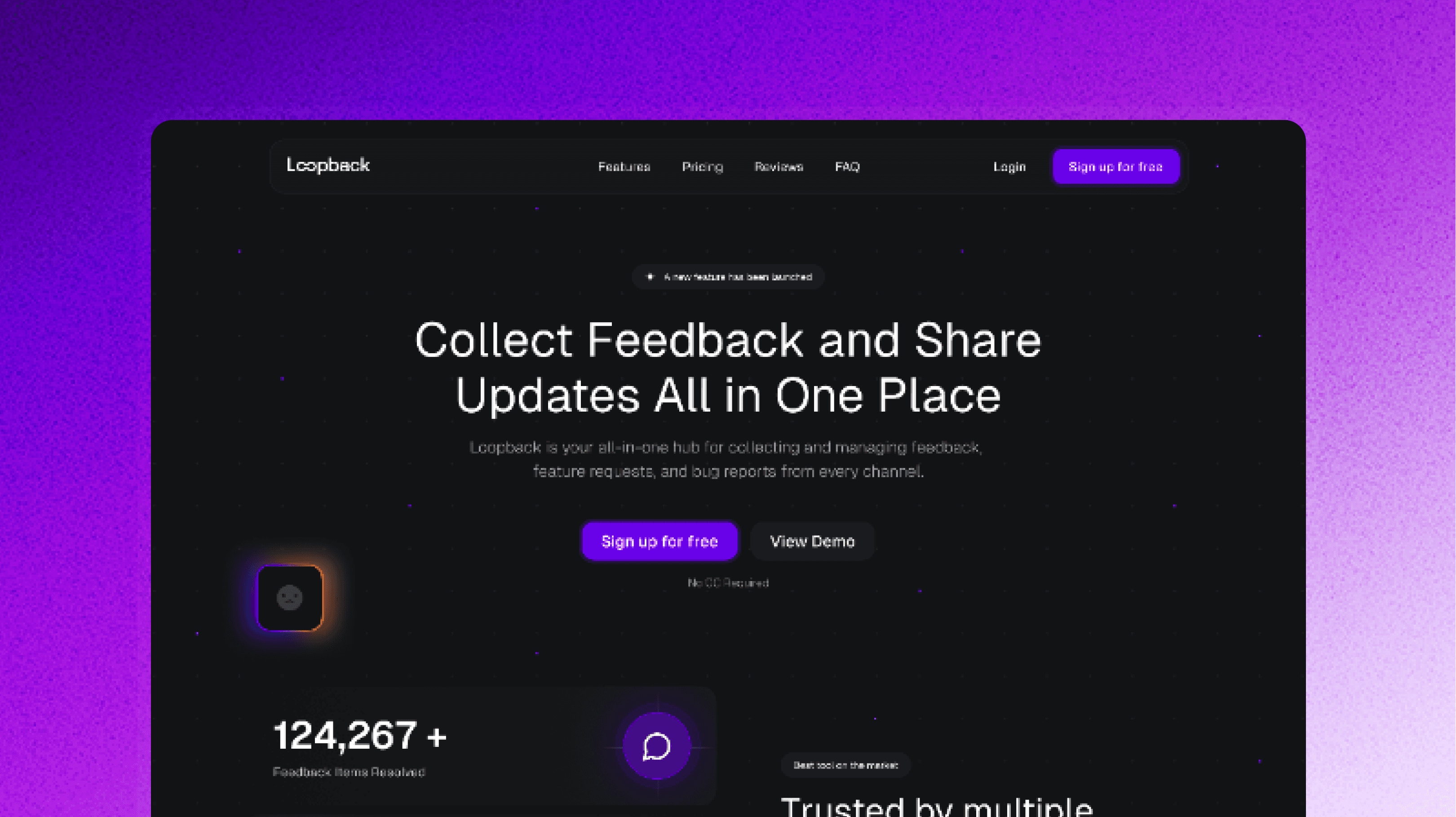
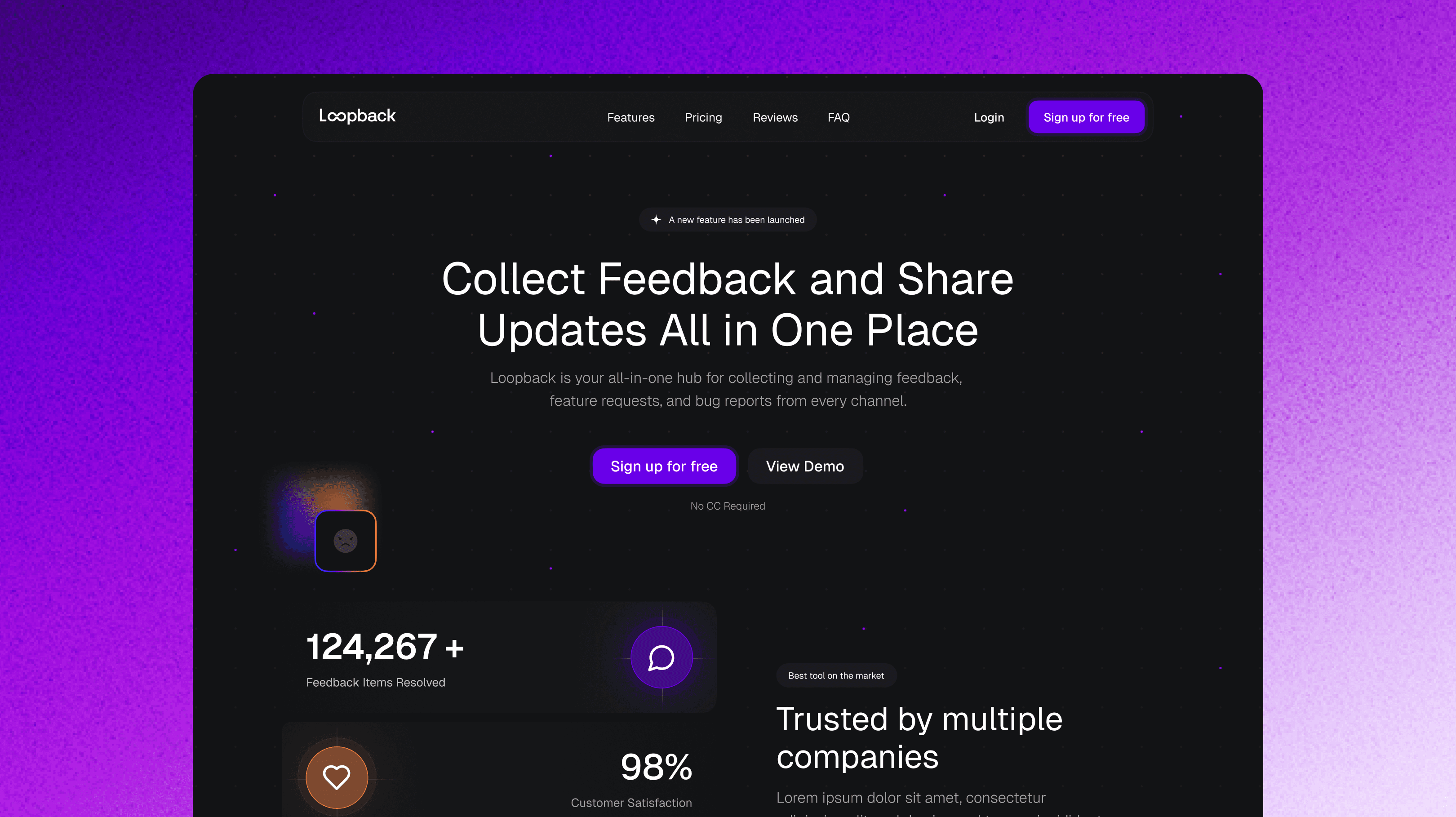
Landing Page
We designed a conversion-focused landing page for Loopback to showcase its value proposition and drive user engagement.
🎯 Clear value statement: “Collect Feedback and Share Updates All in One Place” highlights Loopback’s core offering in a concise and compelling way.
🖱️ Call-to-action buttons: Strategically placed CTAs like “Sign up for free” and “View Demo” encourage immediate action.
📊 Key metrics: Displayed impactful stats, such as “124,267+ Feedback Items Resolved” and “98% Customer Satisfaction,” to build trust and credibility.
🏢 Social proof: Showcased multiple trusted companies using Loopback to reinforce reliability and attract new users.
🌌 Modern design: Used a sleek, professional design with engaging visuals to capture attention and convey a premium brand image.
This landing page was crafted to effectively communicate Loopback’s benefits while guiding users toward signing up or exploring the demo.